
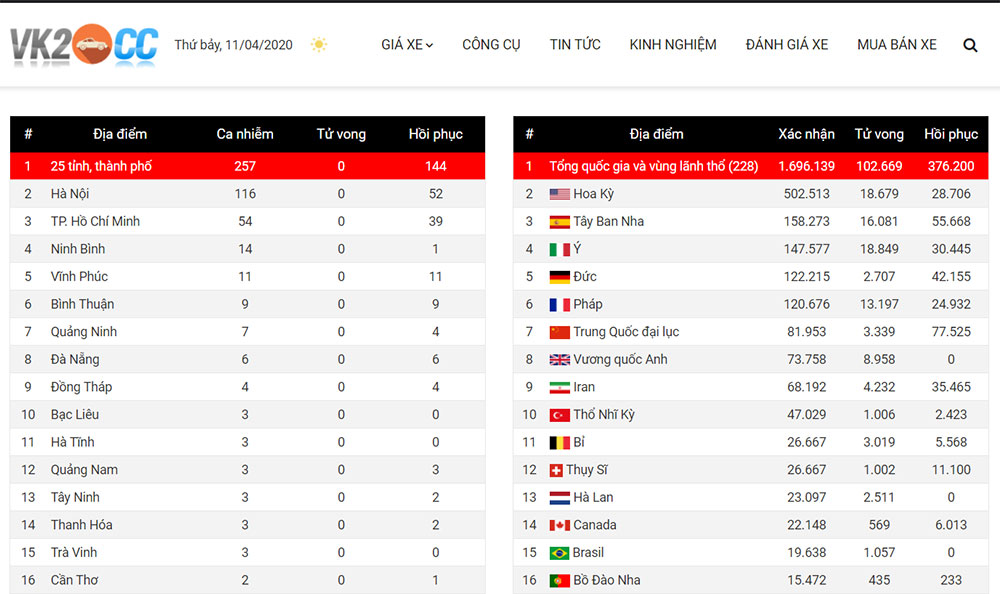
Tạo trang lấy dữ liệu ncov tự động bằng ajax trong WordPress
Thấy cái này đang hot theo trend 2020 nên mình sẽ hướng dẫn anh em làm. Cũng khá là đơn giả...![Load danh mục bài viết bằng Ajax trong WordPress]()

Load danh mục bài viết bằng Ajax trong WordPress
Ajax là kỹ thuật load 01 phần trang web, với cách load này sẽ giúp bạn không cần load lại to...![Kiểm tra IP và hiển thị liên kết rút gọn với Javascript để tối ưu hóa kiếm tiền trực tuyến]()

Kiểm tra IP và hiển thị liên kết rút gọn với Javascript để tối ưu hóa kiếm tiền trực tuyến
Với tiêu đề của bài viết, tôi sẽ xây dựng một mã trong Javascript để giúp bạn tối ưu hóa liên kết...![Load more post cho Blogspot (sử dụng jquery)]()

Load more post cho Blogspot (sử dụng jquery)
This is code help your blog auto load more post in page index or page item. Code not use extenal widget.[html]<!-- Code by Thic...![Khung chat đơn giản (sử dụng Messenger Facebook)]()

Khung chat đơn giản (sử dụng Messenger Facebook)
Đây là mã giúp bạn tạo cửa sổ bật lên "trò chuyện với tôi" qua Messenger Facebook. Mã rất đơn giản. ...![Lazy Load Image đơn giản bằng javascript (không dùng jquery)]()

Lazy Load Image đơn giản bằng javascript (không dùng jquery)
Dưới đây là code để tải hình ảnh mượt mà, làm cho chúng tôi cảm thấy trang web tải nha...![Code remove [style, id, class] từ textarea bằng javascript]()
Code remove [style, id, class] từ textarea bằng javascript
Dưới đây là mã được viết bằng javascript với mục đích xóa kiểu, lớp, id trong chuỗi![Thuật toán làm bài trắc nghiệm đơn giản với Javascript + HTML]()

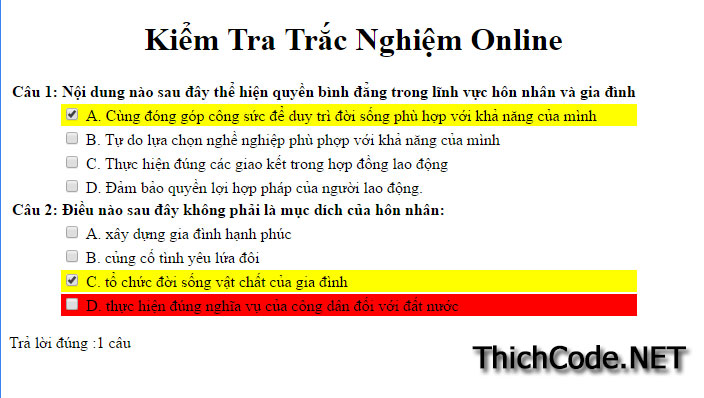
Thuật toán làm bài trắc nghiệm đơn giản với Javascript + HTML
Chào các bạn, lâu quá mình không viết bài mới. Hôm nay mình sẽ viết bài viết chia sẻ thủ thuật làm tr...![Tạo button hỗ trợ qua facebook chat live và button scroll to top]()

Tạo button hỗ trợ qua facebook chat live và button scroll to top
Có bạn thấy nút hỗ trợ qua Facebook Live Chat của web mình load nhanh nên yêu cầu mình chia sẻ đoạn ...![Code chuyển đổi hình ảnh sang chuỗi data base64]()

Code chuyển đổi hình ảnh sang chuỗi data base64
Khi thiết kế website, chúng ta có thể tối ưu hóa website bằng nhiều cách, một trong cách đó theo mình thấ...![Tối ưu hóa file CSS cho PageSpeed Insights trên cross domain]()
![jPaginate: A Fancy jQuery Pagination Plugin]()

Tối ưu hóa file CSS cho PageSpeed Insights trên cross domain

jPaginate: A Fancy jQuery Pagination Plugin
Tìm tòi trên Inter, thấy plugin dàn trang cho các item này khá hay và đẹp nên đánh dấu tại đây, khi cần xe...
- 1
- 2