Tạo database cho Auto Leech + Auto Post
📅 — 👀 1869 — 👦Ở đây, bài viết đầu tiên của mình về series Auto Leech + Auto Post là tạo database (CSDL). Đầu tiên, để viết phần mềm Auto Leech thì bạn phải có CSDL lưu trữ các tin tức mà bạn lấy về.
Các điều cần biết :
1. Tại sao cần có CSDL ?
Ở đây có thể các bạn dùng XML để lưu tin tức sau khi lấy về, vì mình chỉ cần leech hàng ngày xong up lên Blogspot là xong, không cần lưu trữ. Nhưng mình khuyến khích các bạn nên dùng CSDL. Vì dùng CSDL, ta làm được nhiều thứ khác như kiểm tra tin có trùng không, sắp xếp tin, sắp xếp thư mục tin v.v..
2. Trước tiên mình tạo 2 table CSDL (các trường và table CSDL có thể phát sinh trong các bài viết sau). Một là table News - đây là table lưu trữ tin tức đã lấy về. Hai là table ConfigGetNews - đây là table lưu các thông số của website nguồn cần lấy. Trong hướng dẫn này, mình leech tin trang tuoitre.vn .
Sau đây là các bước tạo database cơ bản, bạn xem hình làm theo là được (cần kiến thức cơ bản về C#)
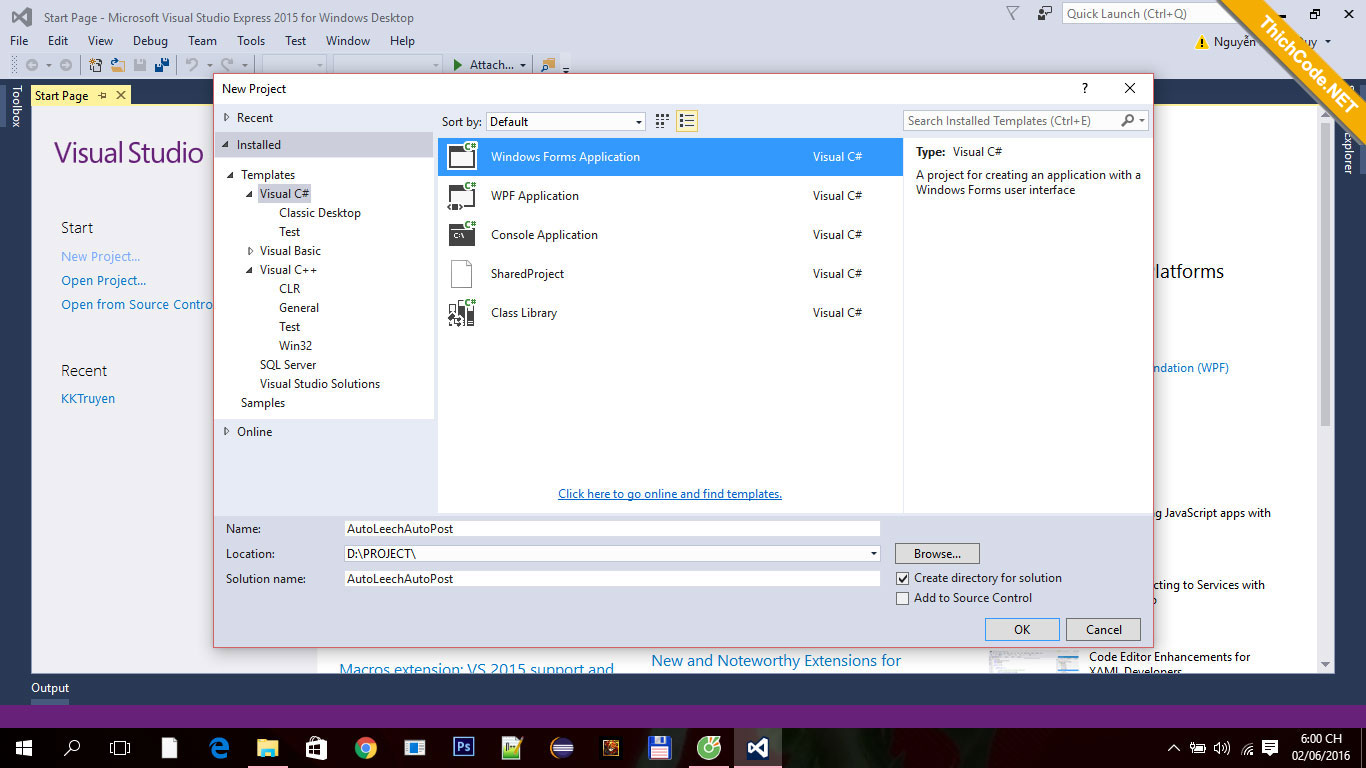
Bước 1: Tạo Project mới.
Vào File -> News Project, chọn Visual C# - Windows Forms Application, sau đó đặt tên project và chọn nơ lưu project.

Bước 2: Tạo database (CSDL)
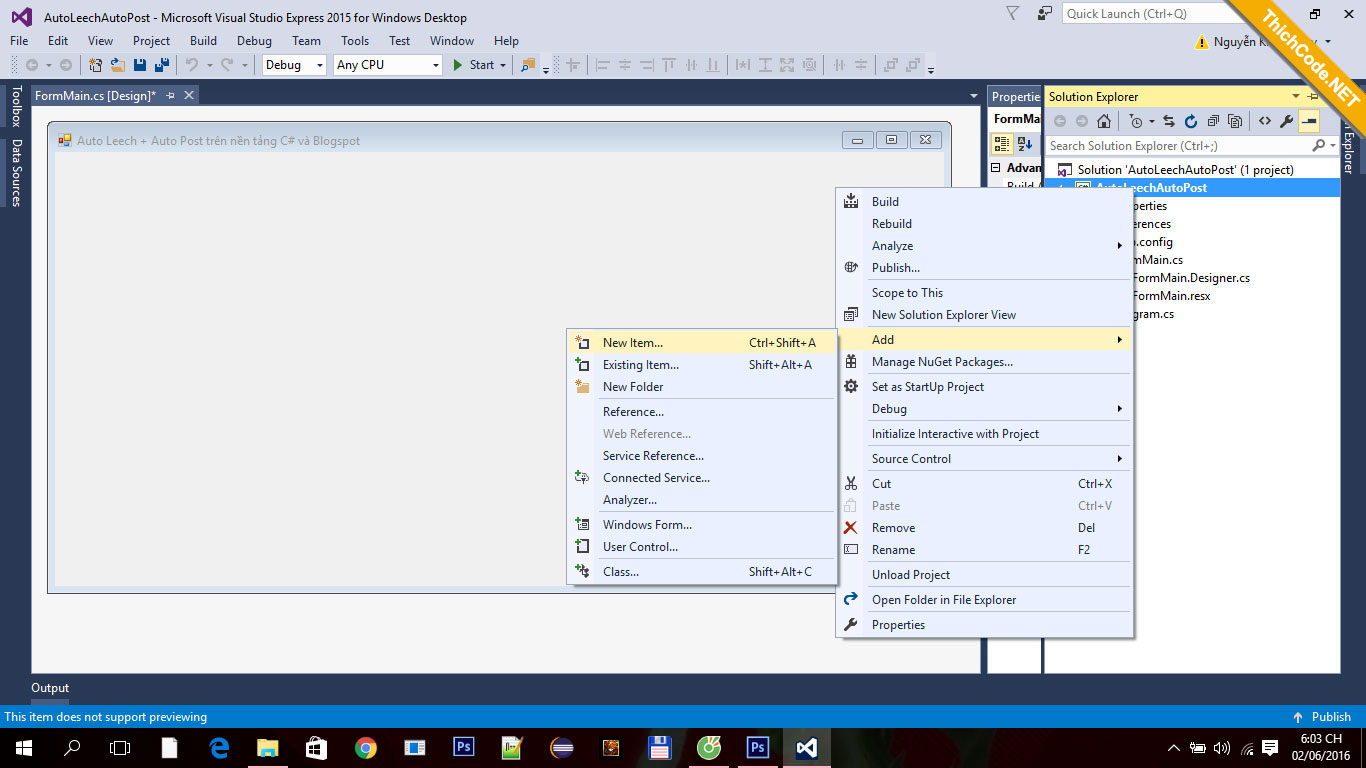
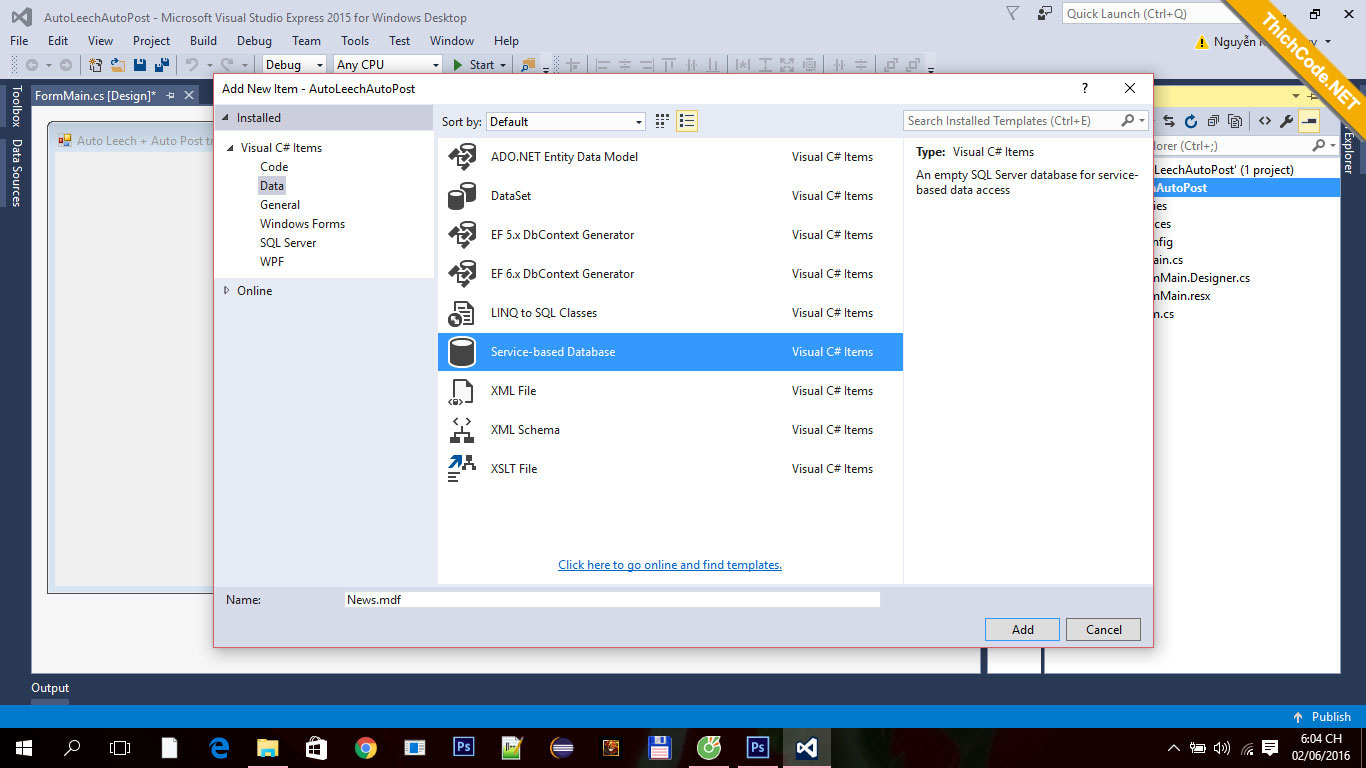
Tại Tab Solution Explorer (bên phải), click phải vào project, chọn Add -> New Item. Sau khi chọn sẽ có một form khác hiện lên, ta chọn Visual Items -> Data -> Service-based Database. Sau đó đặt tên database như hình dưới.


Bước 3: Các bạn lần lượt tạo 2 table là : News và ConfigGetNews theo các trường như sau:
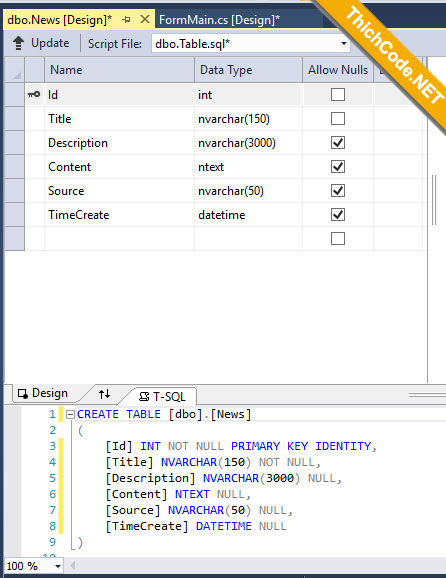
+ Table News: (đây là table lưu tin đã lấy về)
CREATE TABLE [dbo].[News] (
[Id] INT IDENTITY (1, 1) NOT NULL, --Mã tin
[Title] NVARCHAR (150) NOT NULL, --Tiêu đề tin
[Description] NVARCHAR (3000) NULL, --Mô tả tin
[Content] NTEXT NULL, --Nội dung tin
[Source] NVARCHAR (50) NULL, --Nguồn tin
[TimeCreate] DATETIME NULL, --Ngày tạo
PRIMARY KEY CLUSTERED ([Id] ASC)
);(Nếu cần Hình ảnh đại diên cho tin thì bạn thêm 1 trường nữa là ImageThumb)
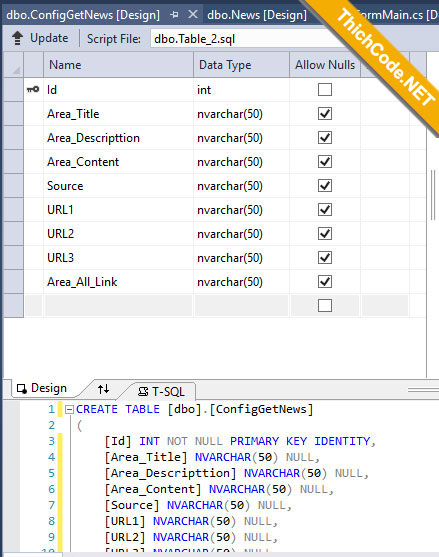
+ Table ConfigGetNews : (đây là table lưu trữ cấu hình lấy tin từ website khác)
CREATE TABLE [dbo].[ConfigGetNews] (
[Id] INT IDENTITY (1, 1) NOT NULL, --Mã cấu hình
[Area_Title] NVARCHAR (50) NULL, --Khu vực tiêu đề
[Area_Descripttion] NVARCHAR (50) NULL, --khu vực mô tả
[Area_Content] NVARCHAR (50) NULL, --khu vực nội dung
[Source] NVARCHAR (50) NULL, --Nguồn
[URL1] NVARCHAR (50) NULL, --link url 1
[URL2] NVARCHAR (50) NULL, --link url 2
[URL3] NVARCHAR (50) NULL, --link url 3
[Area_All_Link] NVARCHAR (50) NULL, --khu vực đường dẫn tất cả tin
PRIMARY KEY CLUSTERED ([Id] ASC)
);

Ở đây, mình phân tích cụ thể các trường của bảng ConfigGetNews cho các bạn dễ hiểu:
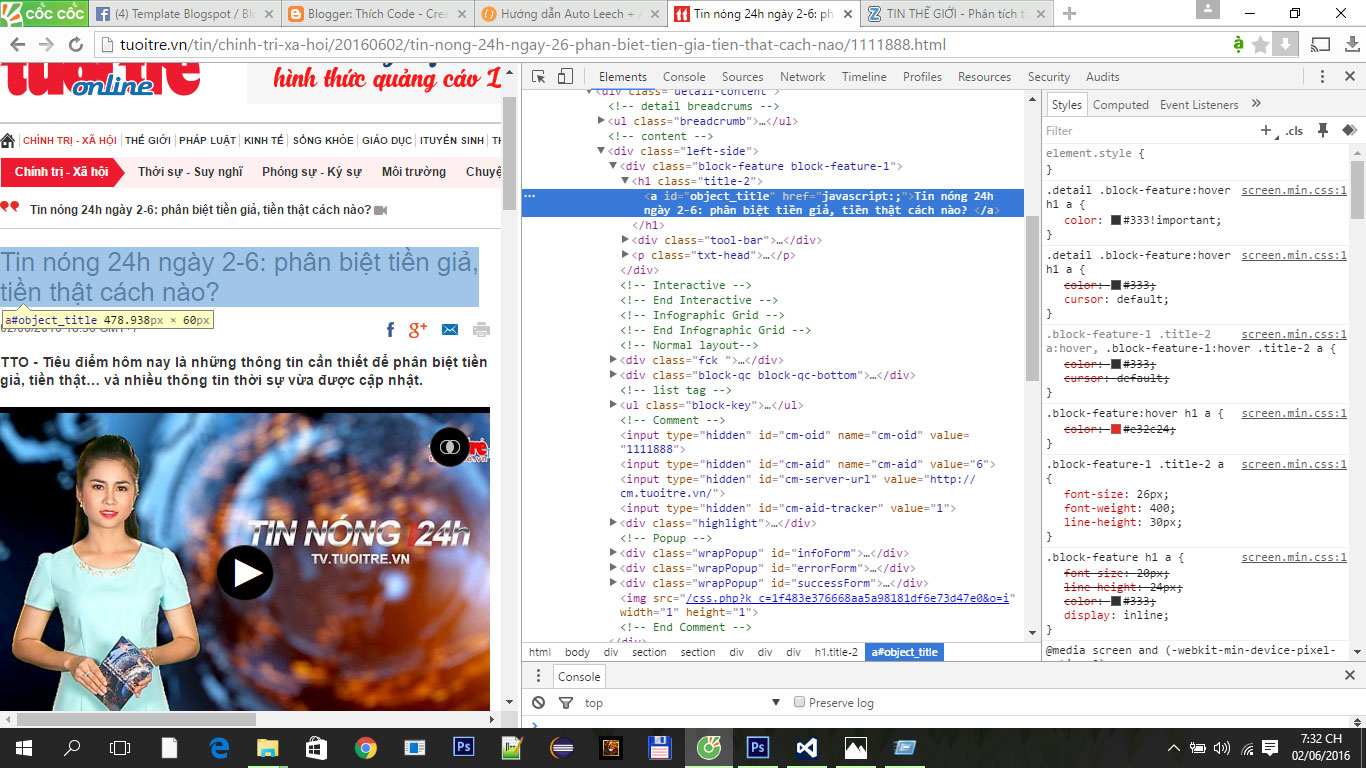
- Theo hình bên dưới thì mình có URL là http://tuoitre.vn/tin/chinh-tri-xa-hoi?page=2. Tương ứng theo database của mình thì chia URL này thành 3 phần :
1/ URL1 => http://tuoitre.vn/tin/chinh-tri-xa-hoi?page=
2/ URL2 => 2 //Thường thì URL2 sẽ là số trang
3/ Trong trường hợp link này thì URL3 không có.
Như vậy với cách chia URL thành 3 phần thì sau này ta sẽ code cho phần mềm bắt đầu lấy tin từ trang nào (ứng với URL2) và số trang kết thúc. Trong CSDL của mình không có trường số trang kết thúc, vì mình sẽ mặc định cho lấy tối đa 3 trang, nếu bạn muốn chạy tới trang kết thúc thì thêm trường NumberPage vào CSDL là được (sau này lúc viết code sẽ chú ý điều kiện này).
- Kế tiếp, bạn nhìn bên tay phải có thẻ <div class="highlight highlight-2">, ứng với trong CSDL thì đây là trường Area_All_Link, có nghĩa là ta sẽ lấy tất cả các tin trong thẻ div này.
Tiếp tục, bạn nhìn tiếp hình bên dưới:
Như hình bên dưới thì ta có thẻ <a id="object_title" href="javascript:;">...</a> - đây là khu vực lấy tiêu đề (Area_Title), như vậy tương ứng ta có <p class="txt-head">...</p> (Area_Descripttion), <div class="fck ">...</div>(Area_Content).
📁 Download, Visual Studio
🔖