Tối ưu hóa hình ảnh cho PageSpeed Insights bằng Photoshop
📅 — 👀 890 — 👦Trong quá trình thiết kế website (hay up bài mới trên web có hình ảnh), ta không biết tối ưu hình ảnh bằng cách nào để load web một cách hiệu quả nhất. Vì vậy, hôm nay mình viết viết hướng dẫn này nhằm giúp cho các bạn tối ưu tối đa hình ảnh của mình.
Có nhiều cách để tối ưu hình ảnh, như là dùng tối ưu hình ảnh online qua website trung gian khác hoặc dùng các phần mềm tối ưu khác,... Nhưng ở đây mình chỉ hướng dẫn tối ưu hình ảnh bằng Photoshop (lý do là mình hay dùng photoshop để thiết kế giao diện cho web, hai là dùng local trên máy nên không cần phụ thuộc vào đường truyền mạng).
Bạn xem 2 hình bên dưới để so sánh khi chưa được tối ưu và đã tối ưu:
Thực hiện:
- Bạn mở hình ảnh cần tối ưu trong Photoshop.
- Chọn File -> Save For Web
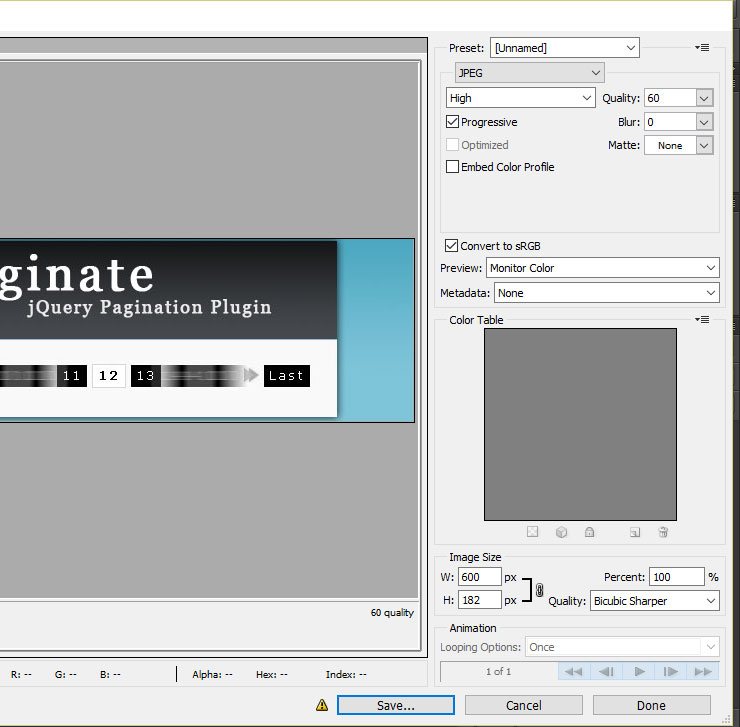
- Sau khi chọn Save For Web sẽ xuất hiện hộp thoại như hình dưới, bạn cần chú ý thay đổi các thông số như hình bên dưới là được.
Như vậy, chỉ với các bước đơn giản ta đã tối ưu được hình ảnh một cách tương đối nhất. Vì sao mình nói tương đối ? Là vì các bạn có thể chọn chất lượng thấp hơn nữa để giảm lại dung lượng, nhưng bạn chọn chất lượng quá thấp thì hình ảnh quá xấu. Sau nhiều lần kiểm tra thì mình thấy chất lượng 60 (Quality = 60) là ok nhất. Chúc các bạn thành công!
📁 Thủ thuật
🔖