Code ứng dụng chạy Javascript online
📅 — 👀 1273 — 👦Nhằm phục vụ cho việc test code Javascript một cách nhanh chóng, mình làm 1 đoạn code nhỏ cho các bạn nhúng vào Blog (website) để cho các bạn test code một cách nhanh chóng. Đoạn code này là code Test Javascript Online.
Ưu điểm :
- Test nhanh code Javascript.
- Code mình viết nên không mã hóa.
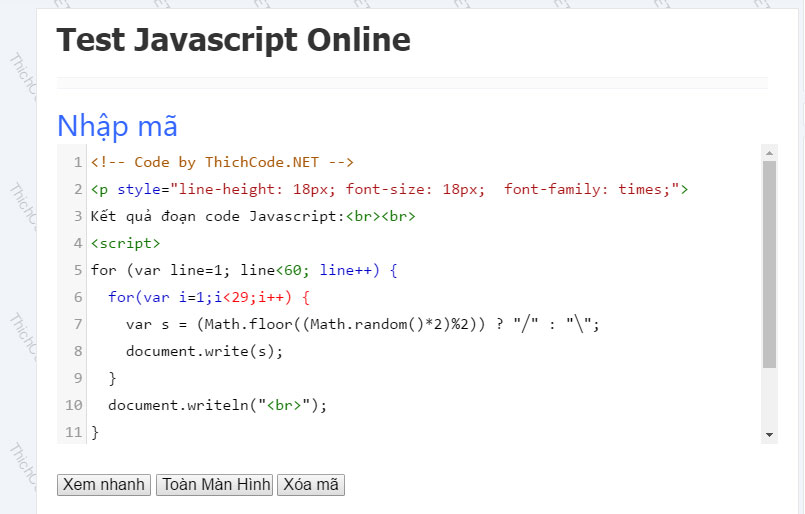
- Tô màu và chia dòng trong phần edit code (giúp dễ xem và đẹp).
- HTML + JS
- Code by ThichCode.NET
<link href="https://cdn.rawgit.com/codemirror/CodeMirror/master/lib/codemirror.css" rel="stylesheet" type="text/css"></link> <script src="https://cdn.rawgit.com/codemirror/CodeMirror/master/lib/codemirror.js" type="text/javascript"></script> <script src="https://cdn.rawgit.com/codemirror/CodeMirror/master/mode/xml/xml.js" type="text/javascript"></script> <script src="https://cdn.rawgit.com/codemirror/CodeMirror/master/mode/javascript/javascript.js" type="text/javascript"></script> <!--Khung xem nhanh kết quả code (Scrip 2)--> <span style="color: #3366ff; font:30px Segoe UI;">Nhập mã</span> <form name="form1" method="post"> <textarea id="editor" name="code" wrap="soft" style="border:solid 1px #b9b8b6;padding:5px;width:100%;height:200px;scroll:auto;"> <p style="line-height: 18px; font-size: 18px; font-family: times;"> Kết quả đoạn code Javascript:<br><br> <script> for (var line=1; line<60; line++) { for(var i=1;i<29;i++) { var s = (Math.floor((Math.random()*2)%2)) ? "╱" : "╲"; document.write(s); } document.writeln("<br>"); } </script> </p> </textarea></form> <br/> <INPUT TYPE="button" NAME="submit_html" VALUE=" Xem nhanh " ONCLICK="submit_html()"> <INPUT TYPE="button" NAME="do" VALUE=" Toàn Màn Hình" ONCLICK="DoHTML()"> <INPUT TYPE="button" NAME="XoaMa" VALUE=" Xóa mã " ONCLICK="XoaMa()"> </br> </br> <!--Xem nhanh kết quả (Scrip 2)--> <span style="color: #339966; font:30px Segoe UI;">Kết quả</span> </br> <iframe src="about:blank" name="preview" style="height:250px;width:100%;border:solid 1px #b9b8b6;padding:5px;background:#ffffff" frameborder="0"></iframe> <script> window.onerror = null; var editor = CodeMirror.fromTextArea(document.getElementById("editor"), { lineNumbers: true, mode: "xml" }); function DoHTML() { editor.save(); var code = document.getElementById("editor").value; //alert(code); resultwindow = window.open("", "resultwindow", 'toolbar=no, scrollbars=1, height=500, status=0, menubar=0'); resultwindow.focus(); resultwindow.document.write(code); } function submit_html() { editor.save(); var code = document.getElementById("editor").value; //alert(code); window.document.form1.code.value = ''; preview.document.write(code); preview.document.close(); preview.focus(); } function XoaMa() { editor.getDoc().setValue(""); } </script> //Code JAVASCRIPT
📁 Code Demo