Tạo Form Liên Hệ, Trao Đổi Liên Kết trên Blogspot
📅 — 👀 1342 — 👦Để tiện lợi hơn trong việc trao đổi thông tin giữa website và khách hàng, ngoài bình luận ra thì ta nên làm Form (biểu mẫu) để trao đổi trong tin với khác hàng, ví dụ như form liên hệ, form góp ý ... Ở đây mình sẽ hướng dẫn cho các bạn làm form Trao Đổi Liên Kết, các form khác cũng làm tương tự.
Sau đây là các bước thực hiện:
Bước 1: Vào drive.google.com tạo mẫu form như hình bên dưới (nếu chưa có tài khoản thì đăng ký tại gmail.com). Chọn New-> Google Forms
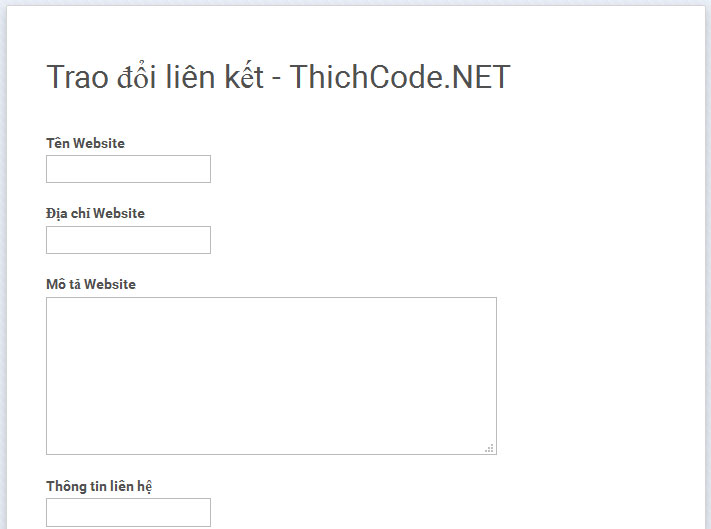
Bước 2: Sau khi tạo, ta tạo form theo các trường dữ liệu theo mẫu form của mình (nhớ chọn Question Type theo đúng như dữ liệu của mình, ở đây mình chọn là Text và Paragraph Text - đối với Mô tả Website). Sau khi tạo xong nhấn Done -> Send Form
Sau khi nhấn Send Form sẽ xuất hiện cửa sổ như hình dưới,ở của sổ này, bạn có thể share cho bạn bè và cấp quyền sử dụng form. (cái này tùy bạn muốn chia sẻ hay không thôi, không quan trọng lắm)
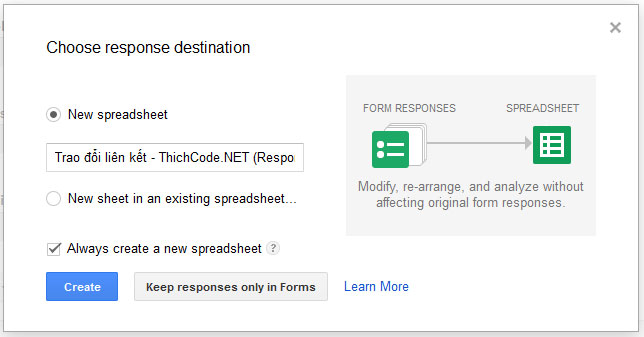
Bước 3: Sau khi qua phần chia sẻ thì sẽ xuất hiện giao diên như hình bên dưới, bạn để mặc định và nhấn Create
Sau khi Create, thì trong Google Drive có thêm 2 file như sau : (File trên là Form nhập trực tiếp - xem chi tiết, File dưới là dạng Exel để thu thập dữ liệu).
Với bước 3 thì ta đã tạo được Form Trao Đổi Liên Kết, nhưng với dạng form này mình thấy không chuyên nghiệp lắm vì nó chạy đọc lập với website của mình (nếu bạn làm biếng thì dừng ở đây, bạn chỉ cần lấy đường link đem vào web là được).
Bước 4: Ở bước này ta tích hợp form đã tạo vào website. Bạn tạo Page mới trong Blogspot, sau đó thêm những dòng code sau :
CSS:
<style>
.post-body input,
.post-body textarea {
width: 100%
}
#searchform {
margin: 0px 10px 10px 0px;
display: block;
transition: all 0.25s linear 0s;
}
.s {
float: left;
color: #888;
background: transparent none repeat scroll 0% 0%;
border: 0px none;
width: 80%;
padding: 0.6em;
}
#searchform fieldset {
float: left;
color: #888;
border: 1px solid #DFDFDF;
box-shadow: 0px 0px 0px 3px rgba(0, 0, 0, 0.04), 0px 2px 8px 0px rgba(0, 0, 0, 0.075) inset;
transition: all 0.25s linear 0s;
box-sizing: border-box;
border-radius: 3px;
width: 98%;
margin: 3px;
}
.s {
float: left;
color: #888;
background: transparent none repeat scroll 0% 0%;
border: 0px none;
width: 80%;
padding: 0.6em;
}
</style>HTML code:
<b>Tên Website : (*)</b> <br> <fieldset> <input id="TenWebsite" class="s"> </fieldset> <b>Địa chỉ Website: (*)</b> <br> <fieldset> <input id="DiaChiWebsite" class="s"> </fieldset> <b>Mô tả Website :</b> <br> <fieldset> <textarea id="MoTaWebSite" class="s"></textarea> </fieldset> <b>Địa chỉ liên hệ :(*)</b> <br> <fieldset> <input id="DiaChiLienHe" class="s"> </fieldset> <button id="TraoDoiLienKet">Trao đổi liên kết</button>
Javascript Code:
<script style="text/javascript">
$('#TraoDoiLienKet').on('click', function() {
var error = "";
if ($('#TenWebsite').val() == "") error += "Bạn chưa nhập tên Website.n";
if ($('#DiaChiWebsite').val() == "") error += "Bạn chưa nhập địa chỉ Website.n";
if ($('#DiaChiLienHe').val() == "") error += "Bạn chưa nhập địa chỉ liên hệ.n";
if (error != "") {
alert(error);
} else {
$.ajax({
url: "https://docs.google.com/forms/d/1ej1jEGW2_YDCYA4q1zW0r-VtmbvKSqX0vwhJLH7vYp4/formResponse",
data: {
"entry_360118233": $("input#TenWebsite").val(),
"entry_71869572": $("input#DiaChiWebsite").val(),
"entry.332069496": $("textarea#MoTaWebsite").val(),
"entry_259224764": $("input#DiaChiLienHe").val()
},
type: "POST",
dataType: "xml",
statusCode: {
0: function() {},
200: function() {}
}
});
alert("Chúng tôi đã nhận được yêu cầu trao đổi liên kết của bạn.n Chúng tôi sẽ liên hệ với bạn trong thời gian sớm nhất.")
}
});
</script>Chú ý: Trên website của bạn phải có Jquery nha. Các lấy entry thì bạn xem hình bên dưới :
- Vào Form đã tạo, giống như https://docs.google.com/forms/d/1ej1jEGW2_YDCYA4q1zW0r-VtmbvKSqX0vwhJLH7vYp4/viewform
- Nhấn F12, tìm dòng input, ta sẽ thấy id của entry, bạn copy lần lượt id đó vào code Javascript là ok, id form thì bạn lấy trong link docs.google.com.........
Xem Demo tại đây
Chúc các bạn thành công !
📁 Code Demo
🔖