Create simple DropDown Menu Mega with css and jquery
📅 — 👀 918 — 👦
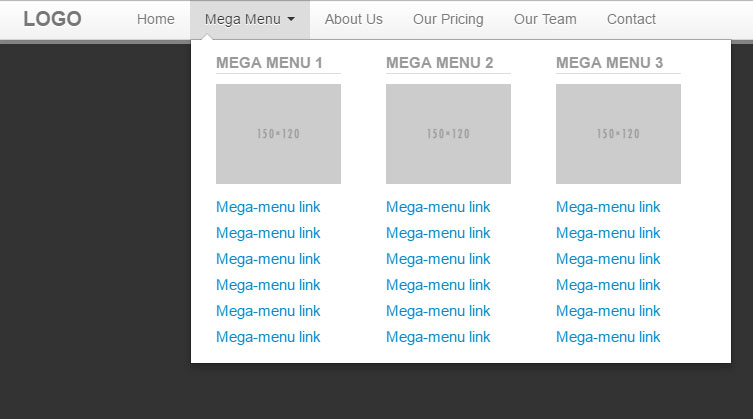
DEMO
Code HTML:
<header class="navbar navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<!-- Mobile toggle button -->
<button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- Logo -->
<a class="brand" href="#"><b>LOGO</b></a><!-- Navigation -->
<nav class="nav-collapse collapse">
<ul class="nav">
<li><a href="#top">Home</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Mega Menu <b class="caret"></b></a>
<ul class="dropdown-menu mega-menu">
<li class="mega-menu-column">
<ul>
<li class="nav-header">Mega menu 1</li>
<img src="http://placehold.it/150x120">
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
</ul>
</li>
<li class="mega-menu-column">
<ul>
<li class="nav-header">Mega menu 2</li>
<img src="http://placehold.it/150x120">
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
</ul>
</li>
<li class="mega-menu-column">
<ul>
<li class="nav-header">Mega menu 3</li>
<img src="http://placehold.it/150x120">
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
<li><a href="#">Mega-menu link</a></li>
</ul>
</li>
</ul>
<!-- dropdown-menu -->
</li>
<!-- /.dropdown -->
<li><a href="#about">About Us</a></li>
<li><a href="#pricing">Our Pricing</a></li>
<li><a href="#team">Our Team</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
<!-- /.nav -->
</nav>
<!--/.nav-collapse -->
</div>
<!-- /.container -->
</div>
<!-- /.nav-inner -->
</header>
Code CSS:
/* page style */
a, a: focus, a: active, a: hover, object, embed {
outline: none;text - decoration: none;
}: -moz - any - link: focus {
outline: none;
}
input::-moz - focus - inner {
border: 0;
}: focus {
outline: 0;
}
body {
background: #333; }
.brand { padding: 10px 40px !important; }
.navbar { border-bottom: 4px solid # 888;
}/* MEGA MENU STYLE
********************************/
.mega - menu {
padding: 10 px 0 px!important;
width: 540 px;
border - radius: 0;
margin - top: 0 px;
}
.mega - menu li {
display: inline - block;
float: left;
font - size: 0.94 rem;
padding: 3 px 0 px;
}
.mega - menu li.mega - menu - column {
margin - right: 20 px;
width: 150 px;
}
.mega - menu.nav - header {
padding: 0!important;
margin - bottom: 10 px;
display: inline - block;
width: 100 % ;
border - bottom: 1 px solid# ddd;
}
.mega - menu img {
padding - bottom: 10 px;
}
/* Disable Toggle style
********************************/
/* Dropdown Toggle on style */
.navbar.nav li.dropdown.open > .dropdown - toggle,
.navbar.nav li.dropdown.active > .dropdown - toggle,
.navbar.nav li.dropdown.open.active > .dropdown - toggle {
background: inherit; /* Set to inherit when using mouse hover to open dropdown */
color: inherit;
}
/* Toggle off style */
.navbar.nav li.dropdown.open.active > .dropdown - toggle,
.navbar.nav > li.dropdown > a: focus {
background: inherit;
color: inherit;
}
/* Toggle hover */
.navbar.nav li.dropdown > .dropdown - toggle: hover,
.navbar.nav li.dropdown.open > .dropdown - toggle: hover {
background - color: #DDDDDD;
}
/* Toggle caret*/
.navbar.nav li.dropdown > .dropdown - toggle.caret {
border - bottom - color: ;
border - top - color: ;
}
/* Toggle caret hover */
.navbar.nav li.dropdown > a: hover.caret,
.navbar.nav li.dropdown > a: focus.caret {
border - bottom - color: #333;
border-top-color: # 333;
}
/* Toggle caret active */
.navbar.nav li.dropdown.open > .dropdown - toggle.caret,
.navbar.nav li.dropdown.active > .dropdown - toggle.caret,
.navbar.nav li.dropdown.open.active > .dropdown - toggle.caret {
border - bottom - color: #333;
border-top-color: # 333;
}
/* Hover style
********************************/
.navbar.nav > li > a, .mega - menu a {
-webkit - transition: all 200 ms ease; - moz - transition: all 200 ms ease; - ms - transition: all 200 ms ease; - o - transition: all 200 ms ease;
transition: all 200 ms ease;
/* -webkit-transform: translate3d(0, 0, 0); Webkit Hardware Acceleration*/
- webkit - backface - visibility: hidden; /* Safari Flicker Fix #2 */ - webkit - transform: translateZ(0);
}
Code Javascript:
// Dropdown Menu Fade
jQuery(document).ready(function() {
$(".dropdown").hover(
function() {
$('.dropdown-menu', this).fadeIn("fast");
},
function() {
$('.dropdown-menu', this).fadeOut("fast");
});
});📁 Code Demo
🔖