Tạo High Light code miêu tả đoạn code
📅 — 👀 958 — 👦Nếu bạn viết website chuyên về code thì nên nhúng plugin này vào website, đây là plugin nhằm làm rõ code (có màu). Plugin này dùng rất đơn giản và có thể nhận biết được nhiều đoạn code.
Các ngôn ngữ mà plugin hỗ trợ:
Ngôn ngữ chính:
Ngôn ngữ khác:
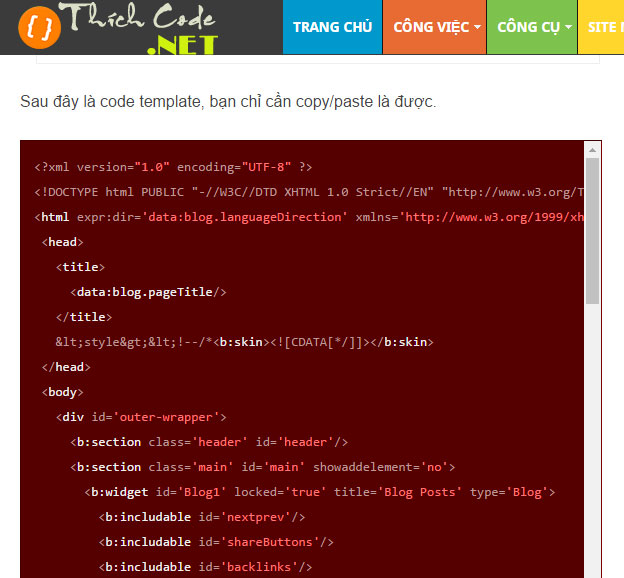
Cách sử dụng:
//CSS CODE
<style>
pre {
margin: 2em 0;
}
.hljs {
display: block; padding: 1em;
background: #500; color: #B99;
border-width: 1px;
border-style: solid;
border-color: #400 #700 #700 #400;
}
.hljs-keyword,
.hljs-title,
.hljs-name {
color: #F0F0F0;
}
.hljs-string,
.hljs-literal {
color: #F77;
}
.hljs-comment {
color: #766;
}
</style>
//JAVSCRIPT CODE
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.4.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
$(document).ready(function() {
$('pre,blockquote').each(function(i, block) {
hljs.highlightBlock(block);
});
});
THAM KHẢO THÊM TẠI : highlightjs.org
📁 Code Demo